Higher Kinnerton Community Council
As the name suggests, Higher Kinnerton Community Council (HKCC) is a community council for the beautiful village of Higher Kinnerton just outside of Chester.
UPDATE: I'm very pleased to say that the Higher Kinnerton Community Council won the One Voice Wales Award for Best Website 2017. Read more about it here.
HKCC required a complete redesign of their outdated and difficult to use website, which had not been substantially updated in many years.
Brief
The client had a clear idea of what they wanted to achieve with the new website: clarity, professionalism and "attention to detail". On top of this, the client was able to point me to an existing website (in a completely different sector) to use as inspiration.
Design
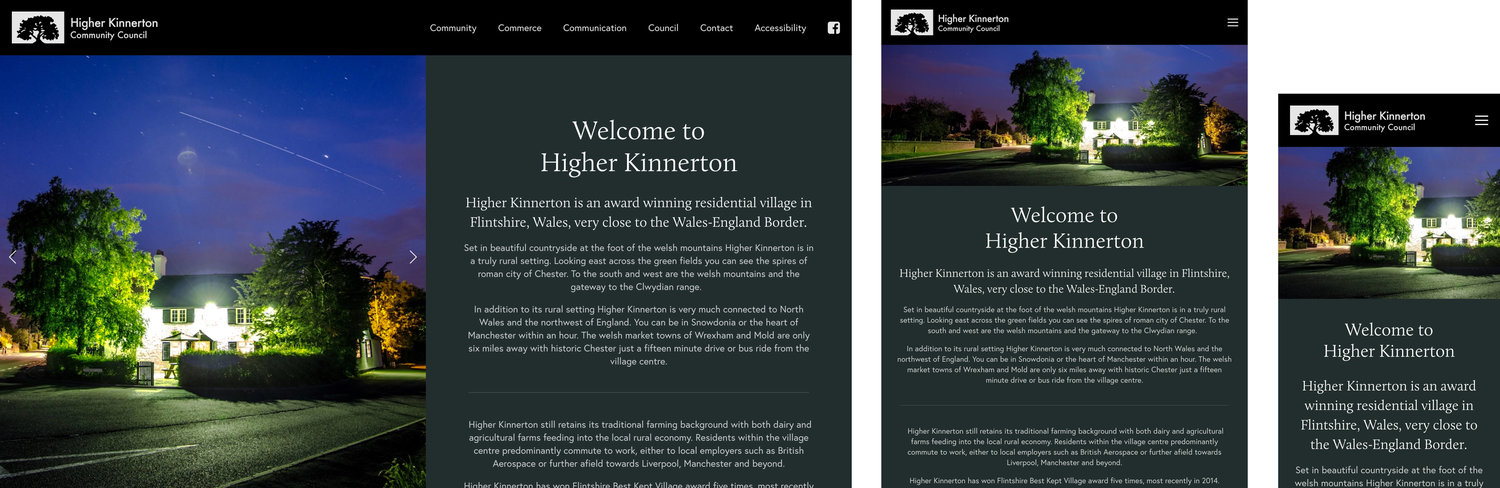
The preferred design was a 50/50 layout: scrolling on the left and wording on the right. Squarespace was chosen as the CRM for this project, and without offering a 50/50 layout template, this design required a great deal of customisation in terms of CSS and JavaScript.
In order to maintain responsiveness and accessibility, the design also needed to revert to a "standard up-down" design at smaller screen sizes.
The new website is fully responsive: desktop, tablet and smartphone.
Structure
The HKCC website is designed to be simple and easy to navigate. It also features two directories—one featuring local businesses and one featuring local organisations and groups—which can be easily updated by the Committee at any time.
In order to maintain a consistent look across the site, I developed custom iconography for the directories, to add a visual indicator to the business-type.
Example iconography from the directories.
Accessibility
As a Community Council, HKCC are required to provide additional accessibility features to ensure that the website can be viewed by the widest possible audience, including those with impairments that impact on the way they use the site.
Additional features were built into the site—again using custom CSS and JavaScript—to allow uses to alter the text size and colours of the website dynamically.
Example of Accessibility features, with larger text and a lower-contrast black text on light blue background. View the site here, and click on the Accessibility tab to try it yourself.
Following completion of the website, I trained a Committee Member in the use of the Squarespace CMS, enabling him to independently update the website with content going forward.